Assalamualaikum,Wr.Wb
Kali ini saya akan mencoba membuat sebuah form Transaksi Penjualan dengan menggunakan PHP dan Jquery Ajax.
jadi intinya disini kita hanya akan membahas pada bagian transaksi penjualannya saja, akan kita buat untuk form barang dan form transaksi penjualannya. . . ![]() [ KHUSUS UNTUK PEMULA SAJA ] hehehe ..
[ KHUSUS UNTUK PEMULA SAJA ] hehehe ..
Pertama – tama kita buat dahulu database dan tabel nya ( saya anggap anda sudah paham cara membuat database dan table ). pada Artikel ini saya membuat 4 tabel dengan spesifikasi sebagai berikut :
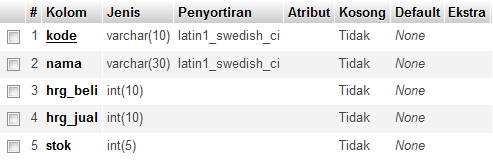
- Tblbarang, tabel ini berfungsi untuk menyimpan data – data barang yang kita sediakan.
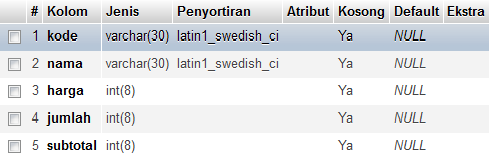
- Tblsementara, tabel ini berfungsi untuk menyimpan sementra data – data transaksi pembelian kita, atau anda juga bisa menggunakan Temporary Table. Disini saya menggunakan tabel bayangan hanya untuk mempermudah saja.

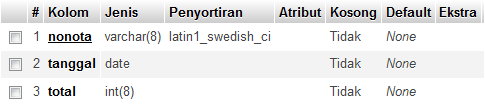
- Penjualan, tabel ini berfungsi untuk menyimpan segala aktivitas penjualan pada program ini
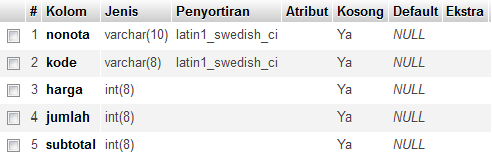
- DetailPenjualan, tabel ini berfungsi untuk menyimpan detail penjualan yang telah kita lakukan pada transaksi penjualan.
Langsung yah, bikin tabelnya dan berikut field2 dari masing – masing tabel
- Tblbarang
- Tblsementara
Nb : Untuk Tabel sementara jangan gunakan Primary key
- Tpenjualan
- detailpenjualan
Nb : Untuk Tabel detailpenjualan jangan gunakan Primary key
Setelah semua tabel dibuat, sekarang kita mulai pada pengkodingan. Sebelumnya disini saya menggunakan Jquery dan Twitter Bootstrap untuk mendukung aplikasi yang akan kita buat :
- Download Jquery http://jquery.com/
- Download Twitter Bootstrap http://twitter.github.com/bootstrap/
Setelah itu Buatlah file – file berikut :
- Koneksi.php : untuk koneksi ke database
- barang.php : untuk mengelola form input barang
- transaksi.php : untuk mengelola form transaksi penjualan
- proses.php : untuk memproses form barang
- pk.php : untuk memproses transaksi penjualan
- index.php : untuk menggabungkan semua file kita
- Jquery
- Bootstrap.css
- Style.css
Saat semua kebutuhan siap, sekarang kita mulai coding :
1. koneksi.php
<?php
$srvr=”localhost”; //SESUAIKAN DENGAN WEBSERVER ANDA
$db=”penjualan”; //SESUAIKAN DENGAN WEBSERVER ANDA
$usr=”root”; //SESUAIKAN DENGAN WEBSERVER ANDA
$pwd=”";//SESUAIKAN DENGAN WEBSERVER ANDAmysql_connect($srvr,$usr,$pwd);
mysql_select_db($db);
?>
2. barang.php
<!DOCTYPE html>
<html>
<head>
<title>Form Barang</title>
<script src=”js/jquery.js”></script>
<script>
//mengidentifikasikan variabel yang kita gunakan
var kode;
var nama;
var beli;
var jual;
var stok;
$(function(){
$(“#kode”).load(“proses.php”,”op=kode”);
$(“#barang”).load(“proses.php”,”op=barang”);//jika ada perubahan di kode barang
$(“#kode”).change(function(){
kode=$(“#kode”).val();//tampilkan status loading dan animasinya
$(“#status”).html(“loading. . .”);
$(“#loading”).show();//lakukan pengiriman data
$.ajax({
url:”proses.php”,
data:”op=ambildata&kode=”+kode,
cache:false,
success:function(msg){
data=msg.split(“|”);//masukan isi data ke masing – masing field
$(“#nama”).val(data[0]);
$(“#beli”).val(data[1]);
$(“#jual”).val(data[2]);
$(“#stok”).val(data[3]);//hilangkan status animasi dan loading
$(“#status”).html(“”);
$(“#loading”).hide();
}
});
});//cek kode barang yang sudah ada
$(“#kode2″).change(function(){
var kd=$(“#kode2″).val();$.ajax({
url:”proses.php”,
data:”op=cek&kd=”+kd,
success:function(data){
if(data==0){
$(“#pesan”).html(‘Kode Barang Bisa digunakan’);
$(“#kode2″).css(‘border’,’3px #090 solid’);
}else{
$(“#pesan”).html(‘Kode Barang sudah ada’);
$(“#kode2″).css(‘border’,’3px #c33 solid’);
}
}
});
});//ketika tombol update di klik
$(“#update”).click(function(){
//cek apakah kode barang kosong atau tidak
kode=$(“#kode”).val();
if(kode==”Kode Barang”){
alert(“Pilih Kode barang dulu”);
exit();
}
nama=$(“#nama”).val();
beli=$(“#beli”).val();
jual=$(“#jual”).val();
stok=$(“#stok”).val();//tampilkan status update
$(“#status”).html(‘sedang diupdate. . .’);
$(“#loading”).show();$.ajax({
url:”proses.php”,
data:”op=update&kode=”+kode+”&nama=”+nama+”&beli=”+beli+”&jual=”+jual+”&stok=”+stok,
cache:false,
success:function(msg){
if(msg==’Sukses’){
$(“#status”).html(‘Update Berhasil. . .’);
}else{
$(“#status”).html(‘ERROR. . .’)
}
$(“#loading”).hide();
$(“#nama”).val(“”);
$(“#jual”).val(“”);
$(“#beli”).val(“”);
$(“#stok”).val(“”);
$(“#barang”).load(“proses.php”,”op=barang”);
$(“#kode”).load(“proses.php”,”op=kode”);
}
});
});//ketika tombol hapus diklik
$(“#hapus”).click(function(){
kode=$(“#kode”).val();
if(kode==”Kode Barang”){
alert(“Kode barang belim dipilih”);
exit();
}
$(“#status”).html(‘Sedang Dihapus. . .’);
$(“#loading”).show();$.ajax({
url:”proses.php”,
data:”op=delete&kode=”+kode,
cache:false,
success:function(msg){
if(msg==”sukses”){
$(“#status”).html(‘Berhasil Dihapus. . .’);
}else{
$(“#status”).html(‘ERROR. . .’);
}
$(“#nama”).val(“”);
$(“#jual”).val(“”);
$(“#beli”).val(“”);
$(“#stok”).val(“”);
$(“#barang”).load(“proses.php”,”op=barang”);
$(“#kode”).load(“proses.php”,”op=kode”);}
});
});//ketika tombol simpan diklik
$(“#simpan”).click(function(){
kode=$(“#kode2″).val();
if(kode==”"){
alert(“Kode Barang Harus diisi”);
exit();
}
nama=$(“#nama”).val();
beli=$(“#beli”).val();
jual=$(“#jual”).val();
stok=$(“#stok”).val();$(“#status”).html(“sedang diproses. . .”);
$(“#loading”).show();$.ajax({
url:”proses.php”,
data:”op=simpan&kode=”+kode+”&nama=”+nama+”&beli=”+beli+”&jual=”+jual+”&stok=”+stok,
cache:false,
success:function(msg){
if(msg==”sukses”){
$(“#status”).html(“Berhasil disimpan. . .”);
}else{
$(“#status”).html(“ERROR. . .”);
}
$(“#loading”).hide();
$(“#nama”).val(“”);
$(“#jual”).val(“”);
$(“#beli”).val(“”);
$(“#stok”).val(“”);
$(“#kode2″).val(“”);
}
});
});
});
</script>
</head>
<body>
<?php
$p=isset($_GET['act'])?$_GET['act']:null;
switch($p){
default:
echo’
<legend>Data Barang</legend>
<label>Kode Barang</label>
<select id=”kode”></select>
<input type=”text” id=”nama” placeholder=”Nama Barang”>
<input type=”text” id=”beli” placeholder=”Harga Beli”>
<input type=”text” id=”jual” placeholder=”Harga Jual”>
<input type=”text” id=”stok” placeholder=”Stok”>
<button id=”update”>Update</button>
<button id=”hapus”>Hapus</button>
<span id=”status”></span>
<table id=”barang”></table>’;
break;
case “tambah”:
echo’<legend>Tambah Data Barang</legend>
<label>Kode Barang</label>
<input type=”text” id=”kode2″> <span id=”pesan”></span>
<label>Nama Barang</label>
<input type=”text” id=”nama” >
<label>Harga Beli</label>
<input type=”text” id=”beli” >
<label>Harga Jual</label>
<input type=”text” id=”jual” >
<label>Stok</label>
<input type=”text” id=”stok”>
<label></label>
<button id=”simpan”>Simpan</button>
<a href=”?page=barang”>Kembali</a>
<div id=”status”></div>’;
break;
}
?>
</body>
</html>
3. Proses.php
<?php
include “db/koneksi.php”;
$data=mysql_query(“select * from tblbarang”);
$op=isset($_GET['op'])?$_GET['op']:null;if($op==’kode’){
echo”<option>Kode Barang</option>”;
while($r=mysql_fetch_array($data)){
echo “<option value=’$r[kode]‘>$r[kode]</option>”;
}
}elseif($op==’barang’){
echo’<thead>
<tr>
<Td colspan=”5″><a href=”?page=barang&act=tambah”>Tambah Barang</a></td>
</tr>
<tr>
<td>Kode Barang</td>
<td>Nama Barang</td>
<td>Harga Beli</td>
<td>Harga Jual</td>
<td>Stok</td>
</tr>
</thead>’;
while($b=mysql_fetch_array($data)){
echo”<tr>
<td>$b[kode]</td>
<td>$b[nama]</td>
<td>$b[hrg_beli]</td>
<td>$b[hrg_jual]</td>
<td>$b[stok]</td>
</tr>”;
}
}elseif($op==’ambildata’){
$kode=$_GET['kode'];
$dt=mysql_query(“select * from tblbarang where kode=’$kode’”);
$d=mysql_fetch_array($dt);
echo $d['nama'].”|”.$d['hrg_beli'].”|”.$d['hrg_jual'].”|”.$d['stok'];
}elseif($op==’cek’){
$kd=$_GET['kd'];
$sql=mysql_query(“select * from tblbarang where kode=’$kd’”);
$cek=mysql_num_rows($sql);
echo $cek;
}elseif($op==’update’){
$kode=$_GET['kode'];
$nama=htmlspecialchars($_GET['nama']);
$beli=htmlspecialchars($_GET['beli']);
$jual=htmlspecialchars($_GET['jual']);
$stok=htmlspecialchars($_GET['stok']);$update=mysql_query(“update tblbarang set nama=’$nama’,
hrg_beli=’$beli’,
hrg_jual=’$jual’,
stok=’$stok’
where kode=’$kode’”);
if($update){
echo “Sukses”;
}else{
echo “ERROR. . .”;
}
}elseif($op==’delete’){
$kode=$_GET['kode'];
$del=mysql_query(“delete from tblbarang where kode=’$kode’”);
if($del){
echo “sukses”;
}else{
echo “ERROR”;
}
}elseif($op==’simpan’){
$kode=$_GET['kode'];
$nama=htmlspecialchars($_GET['nama']);
$jual=htmlspecialchars($_GET['jual']);
$beli=htmlspecialchars($_GET['beli']);
$stok=htmlspecialchars($_GET['stok']);$tambah=mysql_query(“insert into tblbarang (kode,nama,hrg_beli,hrg_jual,stok)
values (‘$kode’,'$nama’,'$beli’,'$jual’,'$stok’)”);
if($tambah){
echo “sukses”;
}else{
echo “error”;
}
}
?>
4. Transaksi.php
<!DOCTYPE html>
<html>
<head>
<title>Transaki Penjualan</title>
<link rel=”stylesheet” href=”css/bootstrap.css”>
<script src=”js/jquery.js”></script>
<script src=”js/jquery.ui.datepicker.js”></script>
<script>
//mendeksripsikan variabel yang akan digunakan
var nota;
var tanggal;
var kode;
var nama;
var harga;
var jumlah;
var stok;
$(function(){
//meload file pk dengan operator ambil barang dimana nantinya
//isinya akan masuk di combo box
$(“#kode”).load(“pk.php”,”op=ambilbarang”);//meload isi tabel
$(“#barang”).load(“pk.php”,”op=barang”);//mengkosongkan input text dengan masing2 id berikut
$(“#nama”).val(“”);
$(“#harga”).val(“”);
$(“#jumlah”).val(“”);
$(“#stok”).val(“”);//jika ada perubahan di kode barang
$(“#kode”).change(function(){
kode=$(“#kode”).val();//tampilkan status loading dan animasinya
$(“#status”).html(“loading. . .”);
$(“#loading”).show();//lakukan pengiriman data
$.ajax({
url:”proses.php”,
data:”op=ambildata&kode=”+kode,
cache:false,
success:function(msg){
data=msg.split(“|”);//masukan isi data ke masing – masing field
$(“#nama”).val(data[0]);
$(“#harga”).val(data[1]);
$(“#stok”).val(data[3]);
$(“#jumlah”).focus();
//hilangkan status animasi dan loading
$(“#status”).html(“”);
$(“#loading”).hide();
}
});
});//jika tombol tambah di klik
$(“#tambah”).click(function(){
kode=$(“#kode”).val();
stok=$(“#stok”).val();
jumlah=$(“#jumlah”).val();
if(kode==”Kode Barang”){
alert(“Kode Barang Harus diisi”);
exit();
}else if(jumlah > stok){
alert(“Stok tidak terpenuhi”);
$(“#jumlah”).focus();
exit();
}else if(jumlah < 1){
alert(“Jumlah beli tidak boleh 0″);
$(“#jumlah”).focus();
exit();
}
nama=$(“#nama”).val();
harga=$(“#harga”).val();$(“#status”).html(“sedang diproses. . .”);
$(“#loading”).show();$.ajax({
url:”pk.php”,
data:”op=tambah&kode=”+kode+”&nama=”+nama+”&harga=”+harga+”&jumlah=”+jumlah,
cache:false,
success:function(msg){
if(msg==”sukses”){
$(“#status”).html(“Berhasil disimpan. . .”);
}else{
$(“#status”).html(“ERROR. . .”);
}
$(“#loading”).hide();
$(“#nama”).val(“”);
$(“#harga”).val(“”);
$(“#jumlah”).val(“”);
$(“#stok”).val(“”);
$(“#kode”).load(“pk.php”,”op=ambilbarang”);
$(“#barang”).load(“pk.php”,”op=barang”);
}
});
});//jika tombol proses diklik
$(“#proses”).click(function(){
nota=$(“#nota”).val();
tanggal=$(“#tanggal”).val();$.ajax({
url:”pk.php”,
data:”op=proses¬a=”+nota+”&tanggal=”+tanggal,
cache:false,
success:function(msg){
if(msg==’sukses’){
$(“#status”).html(‘Transaksi Pembelian berhasil’);
alert(‘Transaksi Berhasil’);
exit();
}else{
$(“#status”).html(‘Transaksi Gagal’);
alert(‘Transaksi Gagal’);
exit();
}
$(“#kode”).load(“pk.php”,”op=ambilbarang”);
$(“#barang”).load(“pk.php”,”op=barang”);
$(“#loading”).hide();
$(“#nama”).val(“”);
$(“#harga”).val(“”);
$(“#jumlah”).val(“”);
$(“#stok”).val(“”);
}
})
})
});
</script>
</head>
<body>
<div>
<?php
include “db/koneksi.php”;
$p=isset($_GET['act'])?$_GET['act']:null;
switch($p){
default:
echo “<table class=’table table-bordered’>
<tr>
<td colspan=’3′><a href=’?page=penjualan&act=tambah’ class=’btn btn-primary’>Input Transaksi</a></td>
</tr>
<tr>
<td>No.Nota</td>
<td>Tanggal</td>
<td>Jumlah</td>
<td>Tools</td>
</tr>”;
$query=mysql_query(“select * from penjualan”);
while($r=mysql_fetch_array($query)){
echo “<tr>
<td><a href=’?page=penjualan&act=detail¬a=$r[nonota]‘>$r[nonota]</a></td>
<td>$r[tanggal]</td>
<td>$r[total]</td>
<td><a href=’?page=penjualan&act=detail¬a=$r[nonota]‘>Cetak Nota</a></td>
</tr>”;
}
echo”</table>”;break;
case “tambah”:
$tgl=date(‘Y-m-d’);
//untuk autonumber di nota
$auto=mysql_query(“select * from penjualan order by nonota desc limit 1″);
$no=mysql_fetch_array($auto);
$angka=$no['nonota']+1;
echo “<div class=’navbar-form pull-right’>
No. Nota : <input type=’text’ id=’nota’ value=’$angka’ readonly >
<input type=’text’ id=’tanggal’ value=’$tgl’ readonly>
</div>”;echo’<legend>Transaksi Penjualan</legend>
<label>Kode Barang</label>
<select id=”kode”></select>
<input type=”text” id=”nama” placeholder=”Nama Barang” readonly>
<input type=”text” id=”harga” placeholder=”Harga” readonly>
<input type=”text” id=”stok” placeholder=”stok” readonly>
<input type=”text” id=”jumlah” placeholder=”Jumlah Beli”>
<button id=”tambah”>Tambah</button><span id=”status”></span>
<table id=”barang”></table>
<div>
<button id=”proses”>Proses</button>
</div>’;
break;
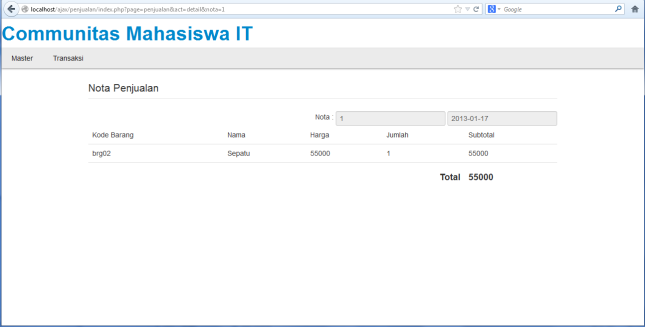
case “detail”:
echo “<legend>Nota Penjualan</legend>”;
$nota=$_GET['nota'];
$query=mysql_query(“select penjualan.nonota,detailpenjualan.kode,tblbarang.nama,
detailpenjualan.harga,detailpenjualan.jumlah,detailpenjualan.subtotal
from detailpenjualan,penjualan,tblbarang
where penjualan.nonota=detailpenjualan.nonota and tblbarang.kode=detailpenjualan.kode
and detailpenjualan.nonota=’$nota’”);
$nomor=mysql_fetch_array(mysql_query(“select * from penjualan where nonota=’$nota’”));
echo “<div class=’navbar-form pull-right’>
Nota : <input type=’text’ value=’$nomor[nonota]‘ disabled>
<input type=’text’ value=’$nomor[tanggal]‘ disabled>
</div>”;
echo “<table class=’table table-hover’>
<thead>
<tr>
<td>Kode Barang</td>
<td>Nama</td>
<td>Harga</td>
<td>Jumlah</td>
<td>Subtotal</td>
</tr>
</thead>”;
while($r=mysql_fetch_row($query)){
echo “<tr>
<td>$r[1]</td>
<td>$r[2]</td>
<td>$r[3]</td>
<td>$r[4]</td>
<td>$r[5]</td>
</tr>”;
}
echo “<tr>
<td colspan=’4′><h4 align=’right’>Total</h4></td>
<td colspan=’5′><h4>$nomor[total]</h4></td>
</tr>
</table>”;
break;
}
?>
</div>
</body>
</html>
5. pk.php
<?php
include “db/koneksi.php”;
$op=isset($_GET['op'])?$_GET['op']:null;
if($op==’ambilbarang’){
$data=mysql_query(“select * from tblbarang”);
echo”<option>Kode Barang</option>”;
while($r=mysql_fetch_array($data)){
echo “<option value=’$r[kode]‘>$r[kode]</option>”;
}
}elseif($op==’ambildata’){
$kode=$_GET['kode'];
$dt=mysql_query(“select * from tblbarang where kode=’$kode’”);
$d=mysql_fetch_array($dt);
echo $d['nama'].”|”.$d['hrg_jual'].”|”.$d['stok'];
}elseif($op==’barang’){
$brg=mysql_query(“select * from tblsementara”);
echo “<thead>
<tr>
<td>Kode Barang</td>
<td>Nama</td>
<td>Harga</td>
<td>Jumlah Beli</td>
<td>Subtotal</td>
<td>Tools</td>
</tr>
</thead>”;
$total=mysql_fetch_array(mysql_query(“select sum(subtotal) as total from tblsementara”));
while($r=mysql_fetch_array($brg)){
echo “<tr>
<td>$r[kode]</td>
<td>$r[nama]</td>
<td>$r[harga]</td>
<td><input type=’text’ name=’jum’ value=’$r[jumlah]‘ class=’span2′></td>
<td>$r[subtotal]</td>
<td><a href=’pk.php?op=hapus&kode=$r[kode]‘ id=’hapus’>Hapus</a></td>
</tr>”;
}
echo “<tr>
<td colspan=’3′>Total</td>
<td colspan=’4′>$total[total]</td>
</tr>”;
}elseif($op==’tambah’){
$kode=$_GET['kode'];
$nama=$_GET['nama'];
$harga=$_GET['harga'];
$jumlah=$_GET['jumlah'];
$subtotal=$harga*$jumlah;$tambah=mysql_query(“INSERT into tblsementara (kode,nama,harga,jumlah,subtotal)
values (‘$kode’,'$nama’,'$harga’,'$jumlah’,'$subtotal’)”);if($tambah){
echo “sukses”;
}else{
echo “ERROR”;
}
}elseif($op==’hapus’){
$kode=$_GET['kode'];
$del=mysql_query(“delete from tblsementara where kode=’$kode’”);
if($del){
echo “<script>window.location=’index.php?page=penjualan&act=tambah’;</script>”;
}else{
echo “<script>alert(‘Hapus Data Berhasil’);
window.location=’index.php?page=penjualan&act=tambah’;</script>”;
}
}elseif($op==’proses’){
$nota=$_GET['nota'];
$tanggal=$_GET['tanggal'];
$to=mysql_fetch_array(mysql_query(“select sum(subtotal) as total from tblsementara”));
$tot=$to['total'];
$simpan=mysql_query(“insert into penjualan(nonota,tanggal,total)
values (‘$nota’,'$tanggal’,'$tot’)”);
if($simpan){
$query=mysql_query(“select * from tblsementara”);
while($r=mysql_fetch_row($query)){
mysql_query(“insert into detailpenjualan(nonota,kode,harga,jumlah,subtotal)
values(‘$nota’,'$r[0]‘,’$r[2]‘,’$r[3]‘,’$r[4]‘)”);
mysql_query(“update tblbarang set stok=stok-’$r[3]‘
where kode=’$r[0]‘”);
}
//hapus seluruh isi tabel sementara
mysql_query(“truncate table tblsementara”);
echo “sukses”;
}else{
echo “ERROR”;
}
}
?>
5. Index.php
<!doctype html>
<html>
<head>
<title>Aplikasi Penjualan</title>
<link rel=”stylesheet” href=”css/style.css”>
<link rel=”stylesheet” href=”css/bootstrap.css”>
</head>
<body>
<div id=”container”>
<header>
<h1><a href=”https://www.facebook.com/groups/commit.stmiktasik/”> Communitas Mahasiswa IT</a></h1>
</header>
<!–menu –>
<nav>
<ul>
<li><a href=”index.php”>Master</a>
<ul>
<li><a href=”?page=barang”>Barang</a></li>
</ul>
</li>
<li><a href=”#”>Transaksi</a>
<ul>
<li><a href=”?page=penjualan”>Penjualan</a></li>
</ul>
</li>
</ul>
</nav>
<br>
<div>
<?php
include “db/koneksi.php”;
$p=isset($_GET['page'])?$_GET['page']:null;
switch($p){
default:break;
case “barang”:
include “barang.php”;
break;
case “penjualan”:
include “transaksi.php”;
break;
}
?>
</div>
</body>
</html>
Tampilan Program :
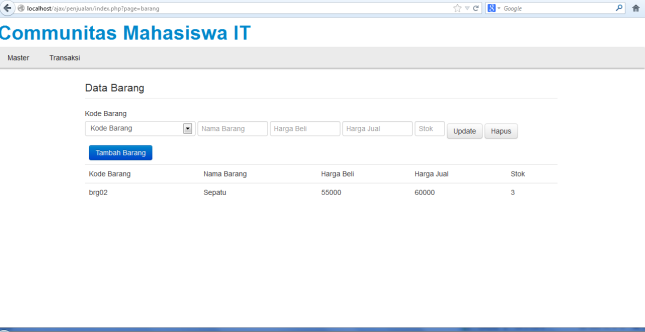
1. Data Barang
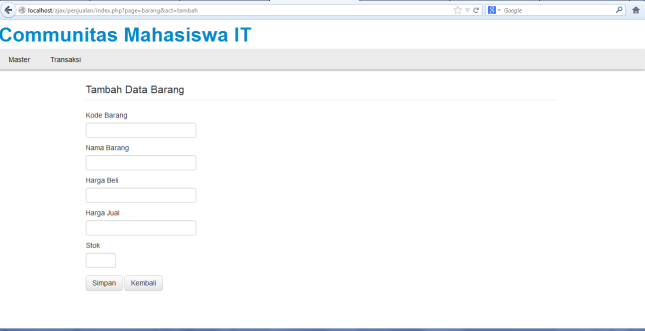
2. Tambah Data barang
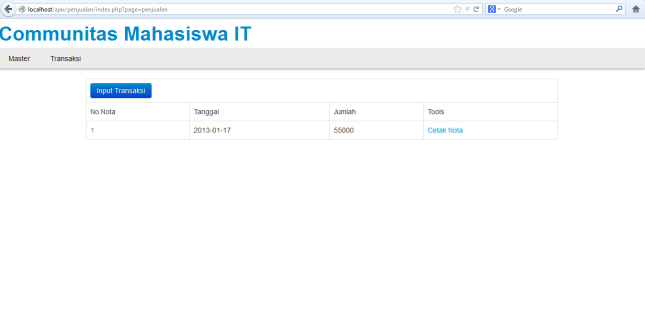
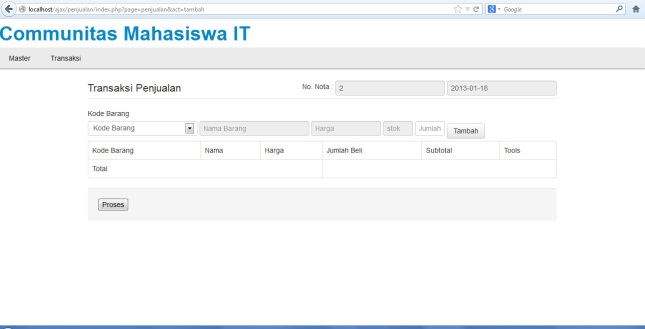
3. Data Transaksi Penjualan
5. Nota Penjualan
Mohon maaf jika dalam penjelasannya kurang mengerti atau mudeng hehe..
Jika ingin source code nya dapat di download di bawah sini !



















5 komentar
mau tanya gan, di menu transaksi penjualan ketika diklik proses munsul pesan transaksi gagal, dibagian manakah yang salah?
ReplySoftware Penjualan POSMedia
ReplyDownload
proses dalam menu transaksi nggak bisa gan? mohon penjelasannya
Replymaaf gan stoknya nggak bisa lebih dari satu ya ?
Replyterima kasih semoga bermanfaat
ReplyMy blog
Post a Comment