Perkembangan teknologi semakin cepat berkembang, begitupun dengan bahasa pemogramman yang semakin berkembang pesat, sahabat semua pasti tahu form itu apa? mungkin sudah tidak asing lagi tapi saya akan membagi ilmu ini untuk yang membutuhkan, nah kali ini saya akan memposting tentang bagaimana membuat sebuah form dengan PHP Dreamweaver, nah langsung saja kita simak bersama sama ..
1. Text field
Text field merupakan sarana untuk memasukkan teks kedalam form.Text field ini berfungsi untuk menampung informasi-informasi yang dimasukkan kedalamnya berupa teks atau karakter lainnya.
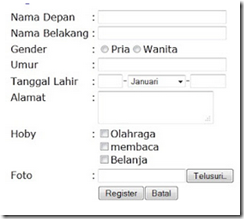
contohnya seperti Nama Depan, Nama Belakang dan umur pada gambar diatas.
cara memasukkan textfield dengan code
<form name="form1">
<input type="text" name="nama" />
</form>
2. Menyisipkan Text Area
Jika anda perhatikan sesaa, bentuk tampilan TextArea sama persis dengan textfield tipe multiline
contohnya seperti Alamat pada gambar diatas
cara menyisipkan text area dengan code berikut
<form name="form1">
<textarea name="alamat"></textarea>
</form>
3. Menyisipkan Checkbox
Checkboxadalah sebuah kotak pilihan yang berfungsi untuk membuat satu pilihan yang berfungsi untuk membuat satu pilihan atau leih bagi pengunjungdari informasi yang disediakan
contohnya seperti Hobi pada gambar diatas
cara menyisipkan checkbox dengan code berikut
<form name="form1">
<input type="checkbox" name="olahraga" value="olahraga" />Olahraga
</form>
Nb: yang berwarna merah sesuaikan dengan keinginan anda..jika anda ingin membuat banyak tiggal tambahkan aja code yang sama disamping atau lihat seperti ini
<input type="checkbox" name="olahraga" value="olahraga" />Olahraga<br /><input type="checkbox" name="Membaca" value="membaca"/>membaca<br /><input type="checkbox" name="Belanja" value="belanja" />Belanja
4. Menyisipkan Radio Button
Radio button mempunyai fungsi sama seperti checkbox, yaitu untuk membat daftar pilihan. teteapi radio button hanya dapat digunakan untuk memilih satu piihan saja.
Contohnya seperti Gender pada gambar diatas
cara menyisipkan radio button sebagai berikut :
<form name="form1">
<input type="radio" name="gender" value="pria" />Pria<input type="radio" name="gender" value="wanita" />Wanita
</form>
5. Menyisipkan List Menu
List digunakan untuk menampilkan banyak pilihan.
contoh nya seperti bulan pada tanggal lahir
dan codenya sebagai berikut :
<form nama="form1">
<select name="bulan">
<option>Januari</option>
<option>Febuari</option>
<option>Maret</option>
<option>April</option>
<option>Mei</option>
<option>Juni</option>
<option>Juli</option>
<option>Agustus</option>
<option>September</option>
<option>November</option>
<option>Desember</option>
</select>
</form>
6. Menyisipkan File Field
File field digunakan untuk mengupload suatu file keserver. file file yang terdapat diupload melaluii file field ini antara lain adalah file dokumen, file gambar, dan file file lainnya.
contohnya seperti Foto pada gambar diatas
dan kodenya sebagai berikut
<form name="form1">
<input type="file" name="foto" />
</form>
7. Menyisipkan Button
Button merupakan sebuah tombolyang dapat digunkan untuk melakukan proses tertentu, misalkan untuk submit atau untuk reset. seringkali kedua tombol tersebut digunakan untuk sebuah proses di dalam form. Tombol Submit digunakan untuk mengirimkan data yang dimasukkan kedalam form selanjutnya dan diolah didalam server. Sedangkan Reset digunkan untuk mereset atau mengosongkan data yang ada didalam form ke nilai default untuk nilai semula.
Contoh seperti tombol Register dan Batal pada gambar diatas
dan untuk menyisipkan dengan code berikut :
<form name="form1">
<input type="submit" value="Register" /><input type="reset" value="Batal" />
</form>
Demikian yang bisa saya sampaikan dalam postingan kali ini. Semoga bermanfaat bagi sahabat semua










1 komentar:
Makasih Ya Gan
ReplyBermanfaat Banget Ni Ilmu Nya
Sekali Lagi Makasih Ea
Post a Comment